
26
これだけ覚えればもっと好きになる。SublimeTextのデフォルト便利機能15個
とっても人気のテキストエディタ、SublimeText。カスタマイズ性がとにかく柔軟で、自分好みに好きなだけカスタマイズできるのがいいところ。でも、「好きなだけ自分好みにできる」ところを複雑に感じて苦手意識を持ってしまう人もいると思います。
今回は、豊富な機能や柔軟にカスタマイズできるところは一旦置いておいて、まずはいくつかの基本機能&ショートカットだけを覚えて、もっとSublimeTextを好きになりましょう。
ということで、普段使っていておすすめだと思った基本機能に数を絞ってまとめてみました。
文中に出てくるショートカットは基本的にmac基準です(ごめんなさい)。Windowsの方は以下対応キーに読み替えてください。(mac/winで異なるショットカットの場合のみ別途記述しています)
command → Ctrl
1.同じ文字列をまとめて選択する

1-1.同じ文字列を選択
同じクラス名や、同じ文字列を選択したい場合に使用します。
選択を解除したい時は、escを押して解除します。
連続して選択したくない、一つ飛ばして次を選択したい場合は、次の「選択をスキップ機能」を利用します。
command+D

1-2.選択をスキップ
同じ文字列を順番に選択しながら、任意の文字列を飛ばしたい場合に使用します。
command+Dで飛ばしたい文字列までキャレットを進めてcommand+Kを押すと、選択中の文字列をキャンセルして次へ飛ばして進みます。
基本的に選択のスキップは「同じ文字列を選択」とセットで使用します。
command+K
2.行やブロック単位で選択する

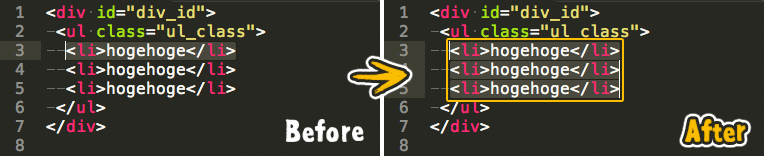
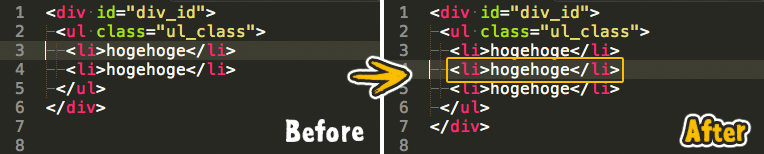
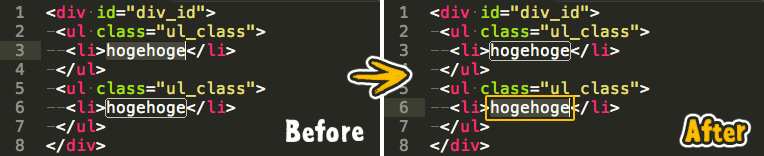
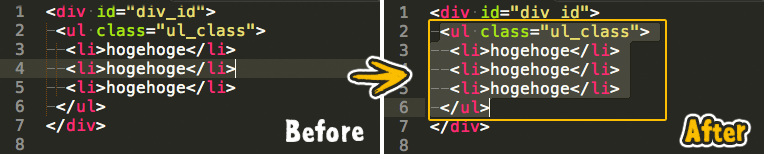
2-1.行の複製
キャレットのある行もしくは複数選択した行が、ひとつ後にまるまる複製されます。
liタグやdivのブロックなど、同じコードを複数に増やしたい時にコピー&ペースト操作の手間が省けるのでおすすめです。
この機能は使いすぎて他のテキストエディタやアプリでも間違えて押しちゃうくらいです。おすすめ!
command+shift+D

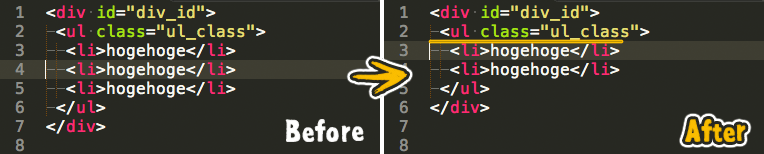
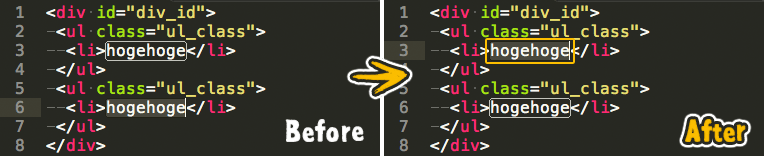
2-2.行の削除
キャレットのある行もしくは複数選択した行が、すべて削除されます。
カーソルで行頭まで移動して削除する手間がなくなるので便利ですが、controlは普段あまり押さないところにあるキーなので、ちょっと慣れないと押しづらいかもしれません。
使いにくい場合はショートカットキー設定を変えてもいいですね。
control+shift+K

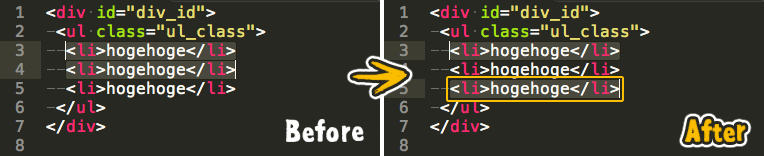
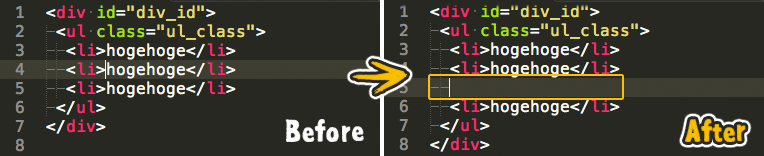
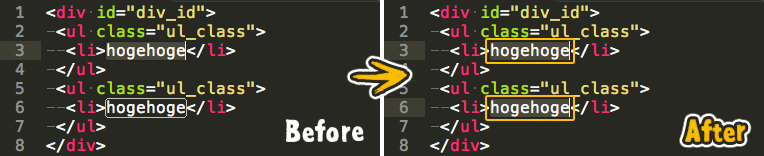
2-3.後に改行を挿入
キャレットがある行のひとつ後に、改行を追加します。
この機能も優秀ですね!divなどで包んでいるブロックのコードに追加したいときなど、キャレットを移動しなくてもコード間に必要な分だけ改行を増やすことができるのでおすすめです。
command+enter

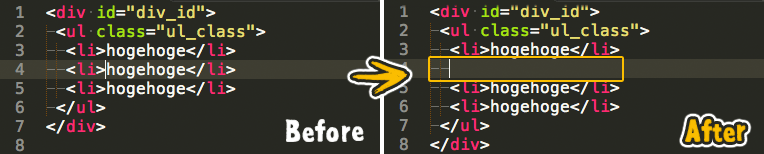
2-4.前に改行を挿入
キャレットがある行のひとつ前に、改行を追加します。
「後に改行を挿入」とあわせて使うことでより楽に追加記述が行えます。マークアップは上からコードを書くことが多いと思うので、出番は少ないかもしれません。
command+shift+enter
3.簡易検索/置換をする

3-1.簡易文字検索(順に進む)
選択した文字列と同じ文字列を順番にたどります。
command+Fで行う検索のように検索文字列を入力する必要がないので、簡単に文字列を探したい時にサクッと使えます。
option+command+G
(※WinはCtrl+F3)

3-2.簡易文字検索(逆上る)
選択した文字列と同じ文字列を逆から順番にたどります。
ドキュメント内の現在地が下の方である場合や、少し上に行けば探している文字列があるとわかっている場合など、現在地によって使い分けるといかもしれません。
また、上から順に検索で進みすぎた時に逆上ることもできます。
option+command+shift+G
(※WinはCtrl+F3+Shift)

3-3.簡易置換
選択した文字列と同じ文字列を全て選択、置換可能な状態にします。
こちらもcommand+shift+Fの文字置換機能を使わずに、簡易の文字置換を行うことができます。
文字列を選択してショートカットを押すと、ドキュメント内の同じ文字列を全て選択・編集可能な状態にしてくれます。
control+command+G
(※WinはAlt+F3)
4.HTMLの入力サポート

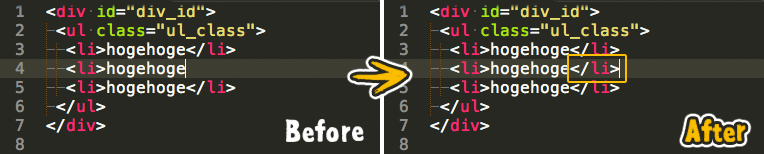
4-1.終了タグの挿入
終了タグを挿入します。このショートカットを使えば、開始タグと内容を書いた後に簡単に閉じることができるのでコーディングが早くなりますね。
他にも、コード崩れが起きてしまった箇所で使うと役に立つかもしれません。
command+option+.
(※WinはAlt+.)

4-2.親要素をたどる
キャレット位置から順番に親要素を含めた範囲に広げて選択します。
繰り返し押すと、キャレットのあるタグの内容→タグを含む→兄弟がいれば兄弟すべてを選択→包んでいる親要素を選択…のように変化するので、タグの親子関係、兄弟関係を確認するのに便利です。
command+shift+A

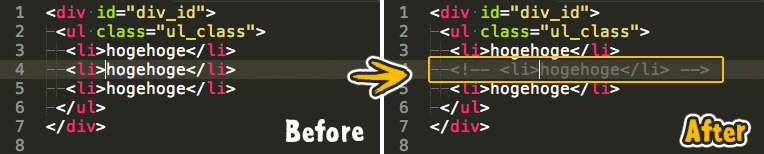
4-3.コメントアウト
キャレットのある行を全てコメントアウトします。
人気の記号でわざわざ囲まなくても、キーを押すだけでキャレット位置のタグをすべてコメントに変換してくれるので便利ですよ。
タグの表示テストやバグが起きて原因を究明する時など、一時的にコードをコメントアウトしたい時によく使います。
command+/

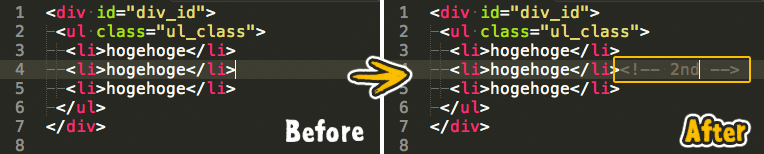
4-4.コメントを挿入
キャレットの位置にコメントを挿入できます。
先ほどの「コメントアウト」機能を使って、先にコメント内容を書いてからコメントアウトしても良いですし、「コメントを挿入」で先にコメントエリアを設置して入力しても良いです。この辺りは好みでしょうか。
command+option+/
(※WinはAlt+Shift+/)
5.おまけ

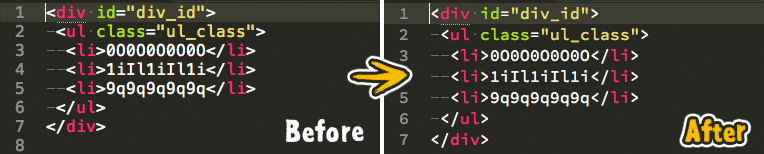
5-1.フォントを変えてみよう
デフォルトのフォントも見やすいですが、似ている「iと1」や「0とO」などの違いがよりはっきりするので、もっとコードが読みやすくなるかもしれません。読みにくさを気にしなければ、好きなフォントでコーディングすることもできますよ。
今回はAdobeの「Source Code Pro」を使用して変更してみましょう。
こちらのサイトの「SourceCodePro_FontsOnly-1.xx」のリンクからダウンロードして、システムにインストールしておきましょう。
DLフォントを解凍すると数種類のファミリーがありますが、Regular(.otf)のみで大丈夫です。
[ 設定方法 ]
SublimeTextのヘッダメニュー、Preferences>Settings-Userを開き、ユーザー環境設定ファイル内にfont_faceの設定を追加します。
追加した後に設定ファイルに保存をかけると、通常はすぐに反映されますが、うまくいかない場合はアプリケーションを再起動してください。
"font_face": "Source Code Pro",
6.まとめ
SublimeTextは何でも設定ができて便利な反面、使い始めたばかりの人には何を覚えたらいいのか分からないほど機能があるんですよね。
ショートカットやオススメのパッケージ(プラグインのようなもの)をたくさん書いちゃうと見るのも嫌になるかもしれないので、よく使いそうな機能だけをまとめてみました。
インストールや設定から全部分からない!という方は 1冊まるまる説明書みたいな本があるので、興味があれば見てみると良いですよ〜。