
29
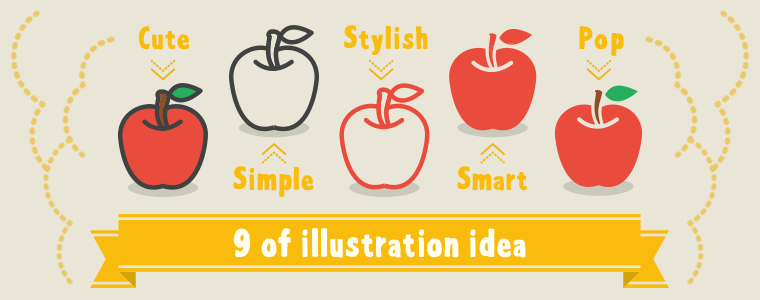
イラストやアイコンを制作する時に役立つ、基本のアイデアパターン9個
イラストやアイコンを制作する時、イラストがどこか全体のトーンと合わなかったり、目立ちすぎて上手くまとまらないような経験はないでしょうか。
今回はそんな時に役に立つかもしれない、イラストのベーシックなアイデアパターンについてまとめてみました。ひとつのイラストをもとによく見かける9つのバリエーションについて解説しているので、イラスト作成時に参考にしてみてください。
1.主線のあるパターン

1-1.現実に近い色
現実の色味に近い配色のイラストは、色から実物のイメージが想像しやすいですね。
更に黒い主線があると塗り面とのコントラストをはっきりさせてくれるので、イラストの色や内容がより認識しやすくなっています。
主線が黒くてカラフルな色合いのイラストは、分かりやすく伝える必要のある児童向け絵本などでよく見かけるパターンですね。
[ 期待できる効果 ]
・主張が強くなる
・可愛らしい印象
・賑やかな印象
・内容を認識しやすい
[ デメリットの可能性 ]
・野暮ったく見える
・子どもっぽさがある
・複雑に見える

1-2.非現実的な色
このイラストを見た時、何も考えずに「りんごの黄色い箇所はきっと葉っぱだろうな」と瞬時に推測していると思います。イラストを見て色や形を理解する時に、パッと見てすぐに分からないものほど意識をして脳で考えているので、瞬時に判断できるイラストよりも印象に残りやすい効果があります。
効果を狙いすぎて、りんごの色を紫や紺色のような非現実的すぎる色調にすると「りんごなのか何なのか分からない」と全く伝わらない可能性もあります。
あまり激しい非現実的な色合いせずに、少ない部分に対してほどよくアクセントカラーを用いるとユニークに見えるでしょう。
[ 期待できる効果 ]
・印象に残りやすい
・ユニークな印象
[ デメリットの可能性 ]
・理解に時間が掛かる
・伝わらない可能性がある

1-3.モノトーンでまとめる
あまり主張させたくない場合やニュートラルな印象を与えたい場合、サイズを大きめに強く見せたいけれど、主張は控えめにしたい場合に使うと収まりが良いです。
このパターンは色相差がないので、明度差で違いを付けるか、線幅で印象の強さを調整をしてください。
プリセットの真っ黒(CMYK:各100%、RGB:#000
)は自然界に殆ど無い濃度なので、不自然なほどに強い印象が出ます。ほんの少しグレーにしたほうが、上品で洒落た印象になりますね。
[ 期待できる効果 ]
・ニュートラルな印象
・シンプルな印象
・クールな印象
[ デメリットの可能性 ]
・寂しい印象
・主張が弱い

1-4.線に色を付ける
あまり主張させたくないけれど、少しだけ印象を付けたい場合に使うと効果的です。
主線を黒のみの線画にするとニュートラルで寂しい印象になりがちですが、主線に色を付けることでほどよく印象を持たせることができます。
サンプルのようにタイトル文字等にも同じスタイルを合わせて使うと、全体にほどよい柔らかさを持たせることができますね。
[ 期待できる効果 ]
・柔らかい印象
・シンプルな印象
・目立ちすぎない主張

1-5.テーマカラーを使用
シンプルにしたいけど、線画では寂しく見える点をどうにかしたい場合などに使います。
主線は黒で、デザインのテーマカラーをベタ塗り面に使用すると、活気がありつつもシンプルにまとめることができます。
主線が黒いイラストは主張が強くなりがちなので、塗りの色は1色程度に抑えた方がまとまりが良いです。
[ 期待できる効果 ]
・ほどよくシンプル
・ほどよい活気
・ほどよい主張
2.塗りのみのパターン

2-1.現実に近い色
主線の無いパターンのイラストは隣接する色が似ている場合に境界が見えづらいので、主線の部分をくりぬいてみるのも良いですね。主線の部分がスキマとして空いていると、色同士の間に見えない線が存在するので、スッキリした印象になります。
実際に現実世界で見ているものには黒い枠線など存在しないので、主線のないイラストの方が実物に近く、鮮やかに見えます。
版画のような印象を上手く使って、サンプルのようにタイトルの色を変えても面白いですね。
[ 期待できる効果 ]
・内容を認識しやすい
・実物に近い印象
・鮮やかに見える

2-2.同じ色相でまとめる
同じ色相内で輝度と彩度だけを変えた色を使用すると統一されたまとまりになるため、色のチラつきが抑えられて落ち着いた色合いになります。
色の数だけ印象が増えるので、一色のベタ塗りよりも賑やかなイメージになりますね。
この配色をよく思い出してみると…紅葉の時期の木々の色なんかそうですよね。真っ赤や茶色、オレンジの葉っぱが一つの木から生えています。
この配色は自然の中に見られるパターンなので、心地よく感じるのかのしれませんね。
[ 期待できる効果 ]
・落ち着いた印象
・色に統一感がある
・ほどよい活気

2-3.1色のみに抑える
主線のないイラストの塗り色を1色のみに抑えてみると、シンプルでスッキリした印象になります。このパターンはほどよく主張もしていて、強すぎない印象なのでいろんな場面で使える万能なタイプですね。イラストによって塗りの面積が多くなると主張が強くなりがちなので、大きさで調整するか、色相を変更するなどで対応してみてください。
[ 期待できる効果 ]
・シンプルな印象
・ほどよい主張

2-4.グラデーションを使用
グラデーションによる配色は、現実世界の光源による明度差のように見えるので、リアルな質感や繊細な印象を与えることができます。
それっぽく見せる楽な手法なのでよく使ってしまいがちですが、色使いや光の当たり方に逆らった使い方をすると逆に違和感を与えたり、安っぽい印象になってしまうので、使う時は少し気を付けた方が良いですね。
光源や立体感を意識しながら色を付けるか、グラデーションの色の変化を少なくすると浮いて見えにくいですよ。
[ 期待できる効果 ]
・上品/上質な印象
・繊細な印象
[ デメリットの可能性 ]
・立体感が出すぎる
・印象が強い
3.まとめ
以上9つを例に挙げてみましたが、基本パターンの中のいくつかなので、更にそれぞれの良い所を掛けあわせたり、差し引いて調整してみてください。
彩度の強い色を使えば主張は強くなるし、明度や彩度を調整すると同じ塗り面積でも印象は変わります。同じイラストでも主線のあるなしで主張の強さは異なるので、要素が与える印象は大きいんですね。
どうしたらいいのか分からない時は、どの程度主張させる必要があるかを意識して、要素を足したり引いたりするとわかりやすいと思います。
最近は枠線なしのイラストに単色で色を付けているものや、ベタ塗り背景に白抜きにしているもの、フラットカラーで塗られた単純なイラストなどをよく見ますね。イラストを構成している要素を分解して、「何故この色や要素を使っているのか」を考えてみると発見も多くて楽しいですよ。
・枠線の線幅が太いほど主張が強くなる
・彩度の高い色や、色数が多いほど主張が強い
・塗り面積・イラストのサイズも印象に影響する
・各要素の持つ印象を考える
・要素をの持つ印象を足したり引いたりして調整