![いつもの文字組みをもっと魅力的に見せる、6つの基本知識。[前半]](https://blog.tensendesign.com/wp-content/uploads/2014/12/141203_typesetting_tips_01_main.png)
03
いつもの文字組みをもっと魅力的に見せる、6つの基本知識。[前半]
デザインをする時に文字組をどのくらい意識しているでしょうか。美しいフォントを使えばそれだけで十分かもしれませんが、文字組のルールを意識してひと手間加えるだけで、もっと魅力的な見せ方をすることができます。「ルール」と聞くと難しそうに聞こえますが、簡単な6つの基本を覚えれば十分に使える知識になります。今回はすこし長くなってしまうので、前半と後半に分けて3つずつ解説してみます。
1.字間について

1-1.カーニングとは
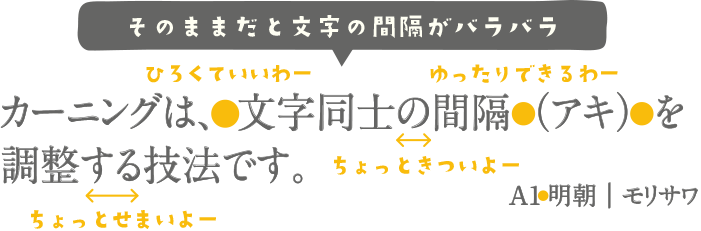
カーニングとは、文字と文字の間隔が等しく見えるように調整する機能です。フォントをそのまま使用すると、文字の持つ余白サイズによってバラバラに間隔が開いてしまいます。
タイトルや見出しなどで大きく文字を使う場合は、特にこの隙間が目立つのできちんと調整しておきましょう。

1-2.文字と文字の間を調整
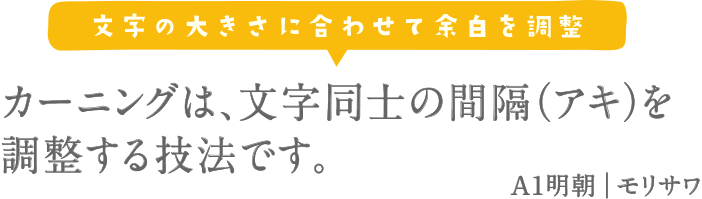
前のセクションで黄色く表示していた文字間隔を調整してみました。文字の間隔を揃えてあげると文章が読みやすくなりますね。
微妙な空間があると、文章を目で追っている時に「文章の切れ目なのか、まだ文章は続くのか」と余計なことを感じさせてしまうので、必要のない箇所に空間を作らないようにしましょう。

1-3.間隔を広げて組む
文字と文字の間隔を詰めると安定した印象になることが理解できたので、ひとつ応用をしてみます。
この例はセクション冒頭の例のように間隔がたっぷり開いていますが、ガタガタな印象に見えません。間隔を開けることにより字体の持つ印象が引き立ち、フォント(A1明朝)の持つ印象や世界観がよく伝わってきます。

別のフォントで試してみると、先ほどとは打って変わって元気な印象になりました。このように、間隔を開けることで一文字の印象をよく引き出すことができます。
見出しやタイトルなど、しっかりと伝えたい場合は間隔を開けて組んでみると良いかもしれません。

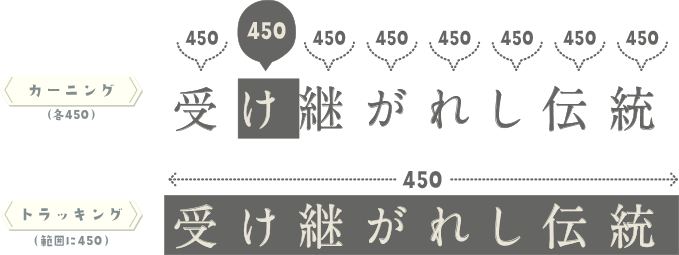
カーニングは文字の間隔を調整できる機能ですが、もうひとつ「トラッキング」という機能もあります。
カーニングは1文字づつの間隔を調整できますが、トラッキングはグループに対してまとめて間隔を調整することができます。
カーニングで目立つ箇所の微調整を行い、調整後のグループに対してトラッキングを調整すると手早く作業できますね。
・間隔を詰めると、まとまりが出て読みやすい
・間隔を開けると、一文字づつの印象が強くなる
・グループに対してはトラッキングで調整
2.行間について

2-1.行間のめやす
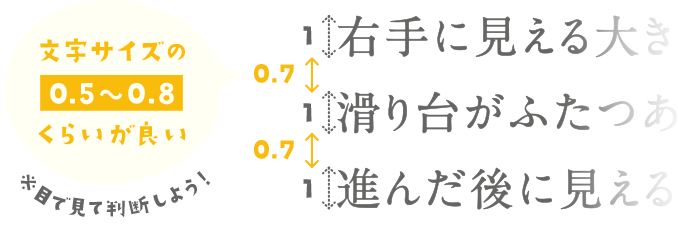
行間は行数・ボックスの幅・フォントによって見やすい間隔が変わるので状況によりますが、文字サイズの70%程度にしておくと良いでしょう。
幅の大きいフォントの文章や、ウェイトの太いくろぐろした文章は窮屈に見えがちです。
他にも、文字サイズが大きい場合や小さい場合にも見え方が変わるので、組んだものを見ながら50%〜80%程度の間で調整してみてください。

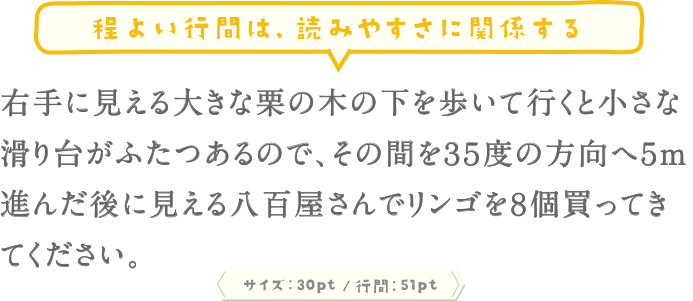
例の行間は約70%です。人によって見え方が違う場合もありますが、程よく間隔が開いていますね。
次のセクションで文字サイズを比較するので、よく見ておいてください。

2-2.文字サイズと行間
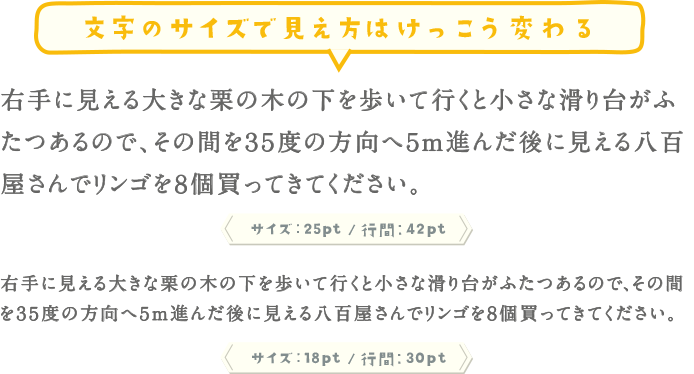
前のセクションで設定した間隔(70%)を保持したまま、文字のサイズを小さくしてみました。どうでしょう、先ほどの間隔と印象が違うと思います。
上側の25ptの文章は少し間隔が広いように見えたり、下側の18ptの文章は文字の横の間隔が窮屈に見えたりすると思います。
このように、ある程度の基準に沿って組んでも様々な要素によって見え方が変わるので、基本の考えをベースにして目で見ながら調整をしてください。
・行間の目安は文字サイズの70%
・文字サイズや文章量によって見やすい行間は異なる
3.和欧混植について

3-1.和欧混植で美しく
和欧混植は和文と欧文それぞれを別のフォントで組む手法のことで、文字組に取り入れるとぐっと魅力的になります。
上側の和文フォントだけで組んだものと見比べると、下側の混植している文章の方がよりエレガントですね。
最近の和文フォントはセットの英文との組み合わせもしっかり考えられていますが、やっぱり外国で生み出された欧文フォントの美しさにはかなわないところもあります。

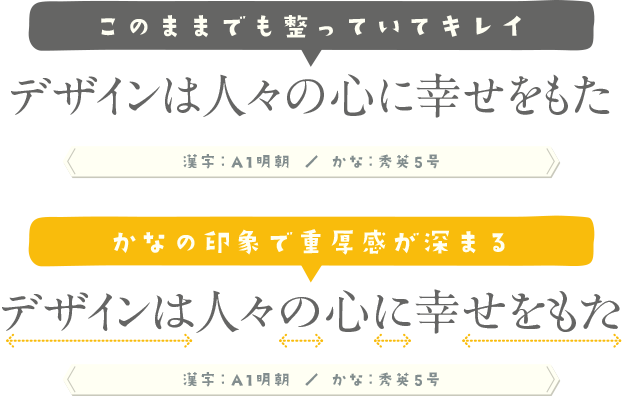
和欧混植のついでに、漢字とひらがなの混植も見てみましょう。和文フォントで漢字とかなを一緒に入力すると、整っているぶん意識せずにさらっと読んでしまいます。
漢字とひらがなを別のフォントにすることで、それぞれのフォントの印象が主張して文章にリズムが生まれます。タイトルなどの大きな文字の部分に取り入れると良さそうですね。

3-2.従属欧文を変更する
従属欧文は、和文フォントのセットになっている欧文フォントのことです。明朝やゴシックを構わず、和文フォントに付いている英数の事を指します。
ヒラギノやAXISなどは欧文と組んだ時のことを意識してあるので馴染みの良い従属欧文になっていますが、やはり細かく印象を調整したい場合は欧文と組み合わせたほうがぐっと良くなります。

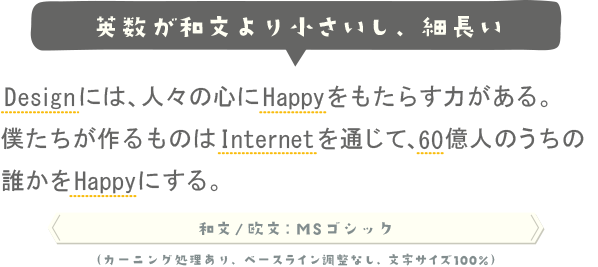
従属欧文のままで組むと、和文よりひとまわり程度小さく見えます。
例は極端に従属欧文が変わっているMSゴシックですが、欧文の部分だけが小さく見えて目立っています。混植せずにどうしても従属欧文だけで組みたいとしても、せめて文字サイズを120%程度に大きくしたほうが良いでしょう。

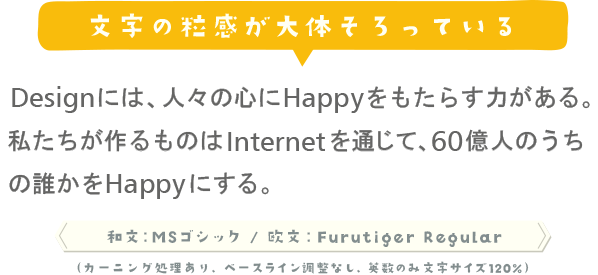
従属欧文の部分をFrutigerにしてみました。Frutigerは「a」や「e」などのカウンター(文字の中の空間)が広めに取られているので、識別性が高くなっているぶん読みやすくなったと思います。
それぞれの得意な分野を別々のフォントに担当してもらうと、より魅力的な文字組になることがわかります。

3-2.半角カッコに注意
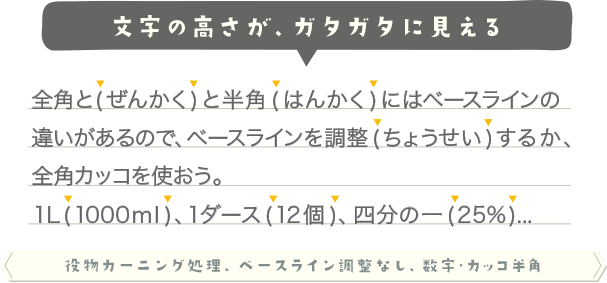
ビジネスメールなどで全角カッコを使うと前後に大きめのスペースが開いてしまったりするので、半角カッコを使う方が多いと思います。この半角カッコをよく見ると、ベースラインからずれてガタガタして見えます。
これは欧文のディセンダ(pやyの下側ライン)に合わせて、ベースラインより少し下げてあるためです。
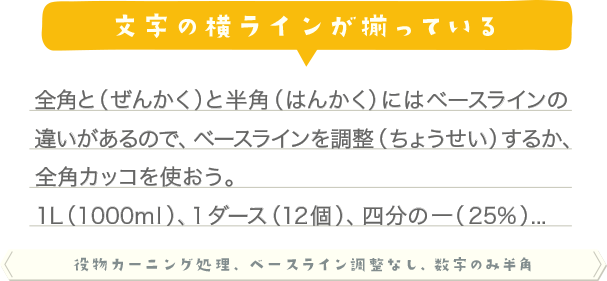
ということで、和文と半角カッコを並べて使いたいのであれば、半角カッコのベースラインを調整するか、全角カッコを使いましょう。

今回は半角カッコを全角カッコに置き換えて、前後のカーニングを調整しました。これは和欧混植にも言えることで、和文フォントと欧文フォントを組み合わせる時は、ベースラインが揃っているかきちんと見るようにしましょう。
・従属欧文より欧文フォントの方がキレイ
・和文と欧文(半角カッコ等)を組み合わせる時はベースラインを確認する
4.まとめ
いや〜、意外と長かったですね…。ずいぶんすっ飛ばして前半を解説しましたが、今回の「字間」「行間」「混植」を理解していればある程度の美しさが保てると思います。
今回の基本をきっかけに、苦手意識がなくなって興味を持ってもらえると嬉しいです。
後半は「メリハリのつけかた」「ウエイトの調整」「欧文で気をつけたいこと」の3つについて解説したいと思います。乞うご期待。