21
理解を深めて上手に使おう!頼りになる基本の欧文フォント26種類
デザインに使うフォントを選ぶ時、何を基準にしているでしょうか。親しみのある和文フォントなら字面から大体の温度感や雰囲気を理解することができますが、欧文は英数字の形状が図形的に見えるため、感覚的な好みで選んでしまいがちだと思います。 基本的にはどのようなデザインに対して使用しても問題はありませんが、各書体の生まれた背景や雰囲気を理解して、各書体の良い所を更に引き出せるようにしたいですね。
各フォントにつけているタグは、おおよそのイメージを基準にしています。人によってフォントの印象や感じかたが異なると思うので、参考程度に見てください。
1.汎用的なローマン体

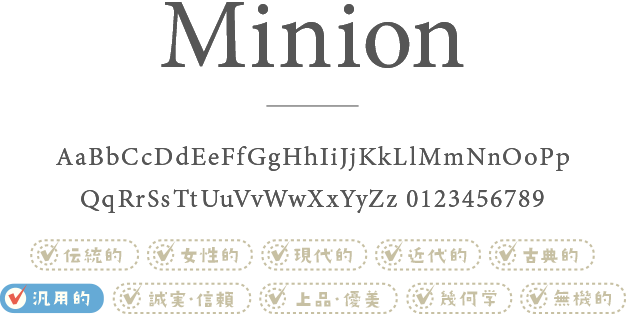
1-1.Minion
Minion(ミニヨン)は1950年にAdobeのロバート・スリンバックが設計したローマン体で、癖が少なく使いやすい。カリグラフィ要素が取り入れられており曲線部に程よい丸みがあるため、柔らかさがある。
[ Link ]
Minion (typeface) – Wikipedia:en.wikipedia.org

1-2.Caslon
Caslon(カスロン)は1734年にイギリスのウィリアム・カスロンが制作した古典的な要素のある汎用書体で、Minionよりも丸みを帯びた曲線と優美で上品な印象を持つ。現在は印象が異なっている様々なCaslonが各ベンダーから発表されている。
[ Link ]
Caslon – Pinterest:www.pinterest.com

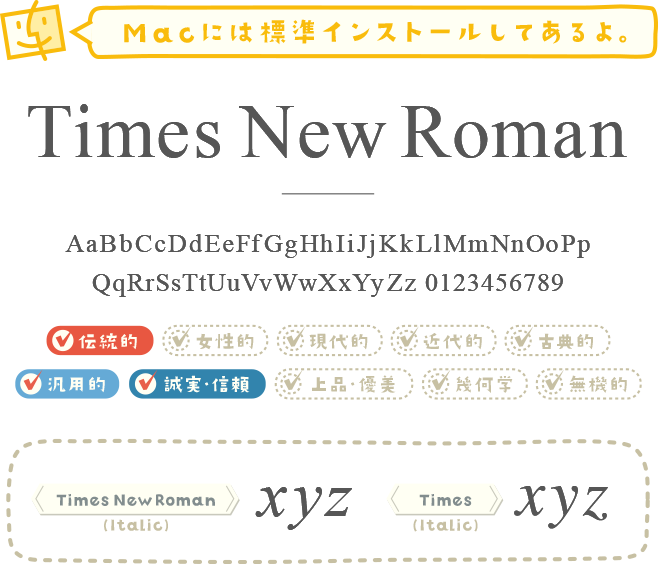
1-3.Times New Roman
Times New Roman(タイムズ・ニュー・ローマン)はイギリスのThe Times紙のために作られた書体で、小さいサイズの文字でも読みやすいように設計されている。Garamondなどの古典的な書体に比べると大文字の幅が少し狭くなっており、シャープなで誠実な印象を持つ。Timesというフォントよりもセリフ部分が少し分厚く、イタリック体小文字「z」のあしらいがTimesと少し異なっている。

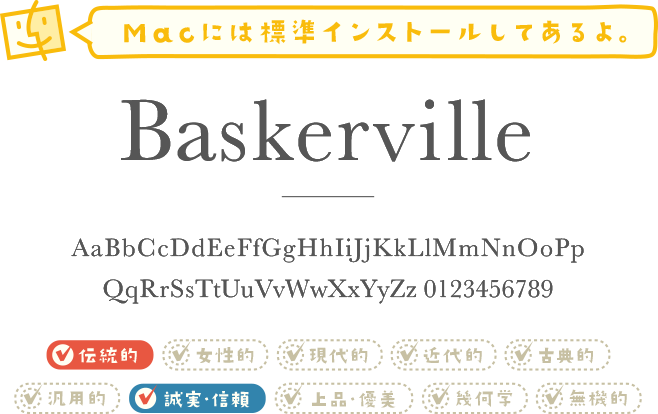
1-4.Baskerville
Baskerville(バスカービル)は1757年にイギリスのジョン・バスカービルによって制作された書体。セリフ部分の印象がしっかりしており、大文字のフォルムも大きくどっしりとしているところから厳粛さや無骨さが感じられる。
[ Link ]
Baskerville – Wikipedia:en.wikipedia.org
2.古典的なローマン体

2-1.Palatino
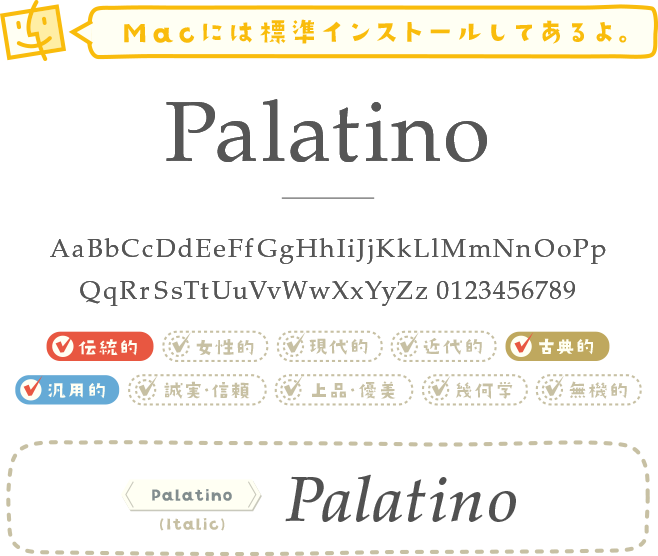
Palatino(パラティノ)は1950年にドイツのヘルマン・ツァップによって発表された、落ち着きのある現代的な雰囲気の書体。骨格に古典的な要素が取り入れられ、大文字の幅が広くしっかりとした印象で、書籍の見出しや本文によく使われる。特にイタリック体が優美で、品格を持たせた広告に相性が良い。

2-2.Garamond
Garamond(ガラモン)は16世紀フランスのクロード・ガラモンによる活字を元に作られたオールドスタイルのローマン体で、先述のPalatinoよりも丸みが強く、知的で柔らかい印象を持っている。古典的な骨格を持ちながらも癖がなく読みやすいため、汎用的な書体として使われている。

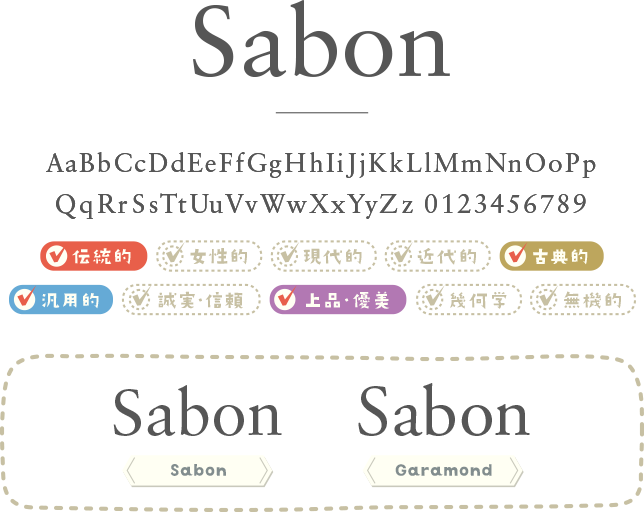
2-3.Sabon
Sabon(サボン)は1960年後半にヤン・チヒョルトによって、Garamondを参考に作られたローマン体。Garamond柔らかい雰囲気を残しつも線の抑揚と字形がシャープに整えられているため、知的で品の良い印象がある。
後に、改刻が行われて更に洗練されたデザインのSabon Nextが発表されている。

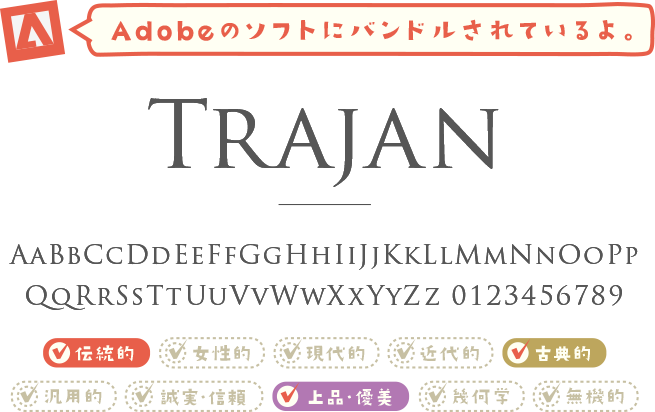
2-4.Trajan
Trajan(トレジャン) は約2000年前にローマに建てられたトラヤヌス帝記念柱の碑文を元にして、1989年にキャロル・トゥオンブリーによって設計された書体。2000年前の時代は小文字が存在していないため、小文字をスモールキャップスで表す。 厳粛な印象と上品さを持ち合わせるため、高級で品のあるデザインなどに使いやすい。字面から力強さや物語を想像させるような印象を受けるためか、映画のタイトルとしてかなり多く使われている。
[ Link ]
トラヤヌスの記念柱 – Wikipedia:ja.wikipedia.org
-Trajan typeface- movie posters:www.movieposterdb.com
3.モダンなローマン体

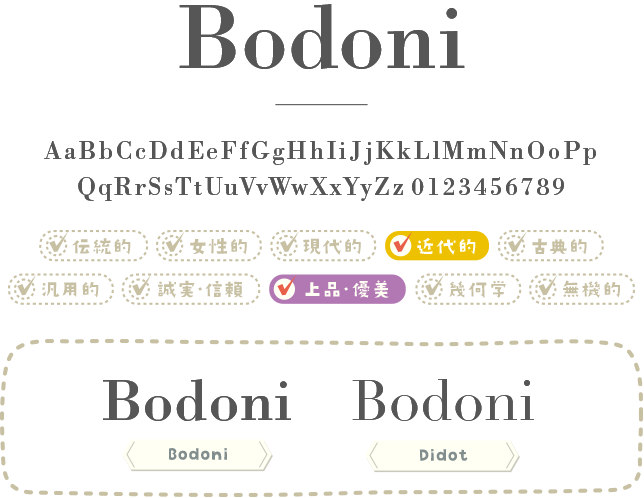
3-1.Bodoni
Bodoni(ボドニ)はイタリアのジャンバティスタ・ボドニが19世紀初期に制作した活字を基に作られたモダン・ローマン体で、洗練された印象を持っている。Didotと比べるとヘアライン部に太さがあり、縦方向の線が太めに設計されているため字面の黒みが強く、男性的な力強い印象にも感じられる。
[ Link ]
かわいいんだけど、芯は強いの。Bodoni #LOVEFONT | Webデザインのタネ:oshare.jugem.cc
ゆず屋: [フォント] Bodoniの話(Vol.7の補足):yuzuya.style.coocan.jp/blog

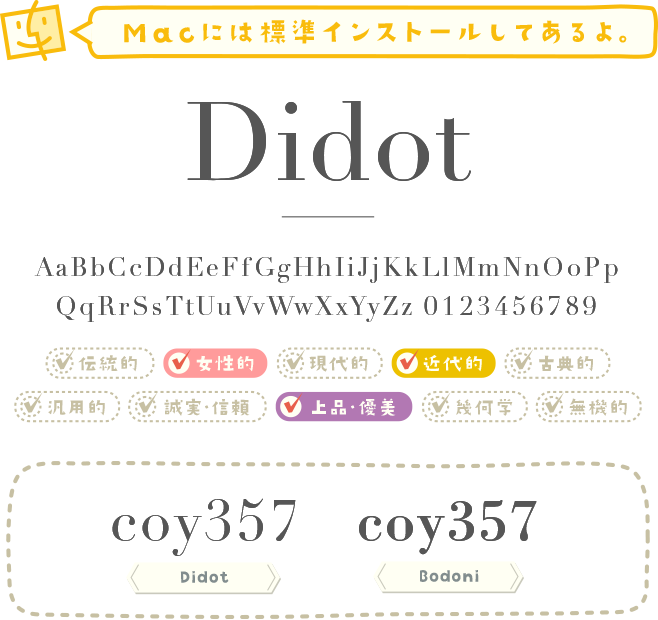
3-2.Didot
Didot(ディド)はBodoniと合わせてモダン・ローマン体を代表する書体で、フランスのフェルミン・ディドが18-19世紀に制作した活字を元に作られた書体。Bodoniよりも特に細いヘアライン部と余裕を持たせたカウンターから、上品さやクールで華奢な雰囲気が感じられる。縦横の線幅に差があるためコントラストの強いシャープな印象を持ちつつ、女性的な柔らかさを併せ持っている。
[ Link ]
#LOVEFONT 2014 女性的な曲線が魅力的な「Didot」| デザイナーのイラストノート:in.spicagraph.com

3-3.Cochin
Cochin(コシャン)は、1912年にフランスのジョルジュ・ペイニョによって作られた活字をもとに作られた書体で、カリグラフィ要素と古典的な要素を持つ優美な書体。大文字の幅が大きく、Garamondのような丸みを残しつつもシャープで整った雰囲気がある。 Diorのロゴに使われている書体と混同されることがあるが、Diorのロゴベースに使われているのはNicolas Cochin(ニコラ・コシャン)という書体。
[ Link ]
Cochin (typeface) – Wikipedia:en.wikipedia.org
Nicolas Cochin – Webfont & Desktop font « MyFonts:www.myfonts.com
4.スクリプト体

4-1.Mistral
Mistral(ミストラル)はフランスの書体デザイナーロジェ・エクスコフォンによって制作された活字が元になっており、ざらついた質感が特徴の書体。走り書きしたようなスピード感のあるストロークから、ざっくりした格好をつけすぎない活発な印象を感じる。手作りの雰囲気・温かみを感じさせるデザインや、カジュアルなレストランのメニューなどに相性が良い。
[ Link ]
Mistral (typeface) – Wikipedia:en.wikipedia.org

4-2.Linoscript
Linoscript(ライノスクリプト)は、アメリカのモーリス・フラー・ベントンによって1905年に設計されたスクリプト書体で、丸みのあるコンパクトな雰囲気が特徴。フランスの昔の筆記体の書き方で文字が垂直に立っているため、よく目にするスクリプト体のような右方向へのスビード感が少なく、ローマン体のような正確さと落ち着いた印象が感じられる。

4-3.Shelly Scriopt
Shelly Scriopt(シェリースクリプト)はイギリスのマシュー・カーターによって1972年に設計されたスクリプト書体で、 流れるような雰囲気と落ち着いた印象を併せ持つ、直線的で太さの整った書体。 Shelly Scrioptには音楽のテンポの変化を表すようなAndante(アンダンテ)、Allegro(アレグロ)、Volante(ヴォランテ)というファミリーがあり、組み合わせて使うことでより開放的な雰囲気を演出することができる。
[ Link ]
Shelley Script® – Webfont & Desktop font « MyFonts:www.myfonts.com

4-4.Zapfino
Zapfino(ツァッフィーノ)はドイツの書体デザイナー、ヘルマン・ツァップにより設計されたスクリプト書体で、手書きの柔らかさと流れるような空気感がたっぷりと表現されている。更に改良されたZapfino Extra(ツァッフィーノ・エクストラ)にはオルタネート文字や多くの合字、飾り枠が含まれており、組み合わせることでフォントの単調さを感じさせないような文字組を作成することができる。
[ Link ]
ツァッフィーノ – Wikipedia:ja.wikipedia.org
Zapfino® Extra – Webfont & Desktop font « MyFonts:www.myfonts.com
5.汎用的なサンセリフ書体

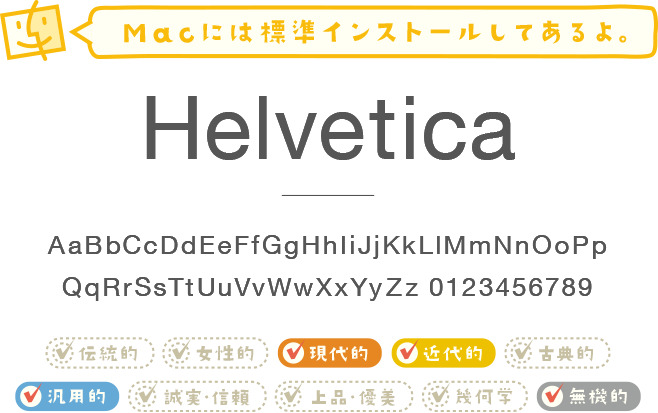
5-1.Helvetica
Helvetica(ヘルベチカ)はスイスの活字製造会社ハース社が20世紀半ばに設計した書体が原型で、ラテン語で「スイスの」という意味にあたるHelveticaに改められた。Helveticaは線と図形で構成されたような無機的な印象があり、現代においても古臭さを感じさせない書体。シリーズのHelvetica Neue(ヘルベチカ・ノイエ)はHelveticaのウェイト間のばらつきが調整された改良バージョン。

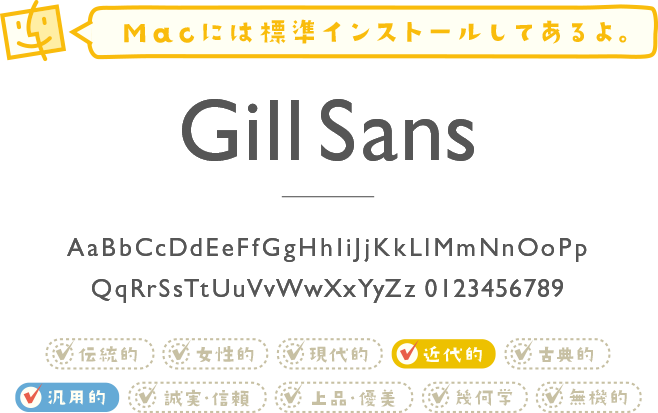
5-2.Gill Sans
Gill Sans(ギル・サン)はイギリスの芸術家エリック・ギルにより設計された書体で、サンセリフ書体の幾何学的な雰囲気の中にローマン体のような柔らかさを持つ。モダンな印象を持ちながらも飾りすぎず、可読性が高いためwikipediaやBBC(英国放送協会)にも使用されている。
[ Link ]
ギル・サン – Wikipedia:ja.wikipedia.org
モダンなのにどこか可愛い。僕の愛するフォント「GillSans」#LOVEFONT:creativememomemo.com

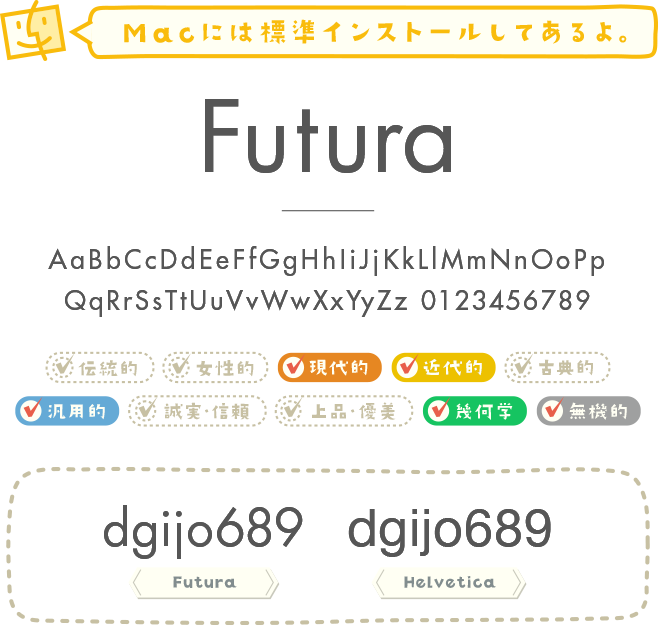
5-3.Futura
Futura(フツラ)はドイツの書体デザイナーであるパウル・レナーによって設計された、幾何学的な要素の強いサンセリフ書体。直線と円を組み合わせたような図形的な印象が特徴で、MやWのような折り返しのあるポイントが鋭角に尖っている。エッジーでモダンな印象を持ちながらも、現代の雰囲気に馴染みが良いので汎用的に使いやすい。futuraはラテン語で「未来」を意味する。
6.現代的なサンセリフ書体

6-1.Univers
Univers(ユニバース)はスイスの書体デザイナーであるアドリアン・フルティガーによって1957年に設計されたサンセリフ書体。Helveticaに比べて幅が少し細く、知的で誠実な印象がある。多くのフォントは発表後に後からファミリーを追加するなか、Universはファミリー展開を含めて理論的に設計されている。
[ Link ]
ユニバース (書体) – Wikipedia:ja.wikipedia.org

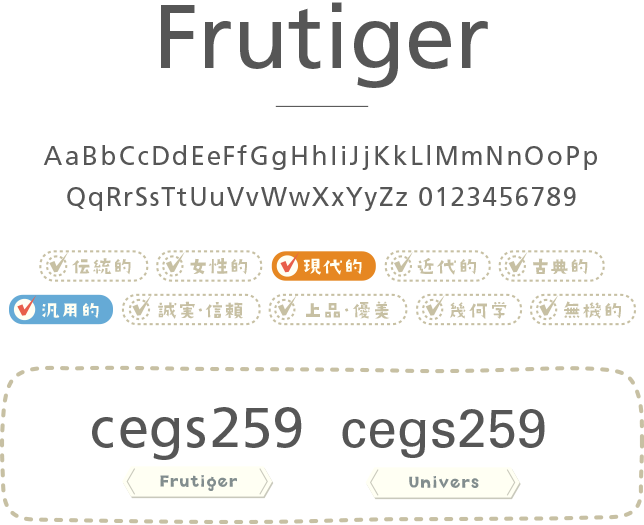
6-2.Frutiger
Frutiger(フルティガー)はUniversと同じくフルティガーによって設計されたサンセリフ書体で、空港の案内標識をデザインするために作られたため、遠くから見た時の視認性に優れているのが特徴。Universと並べてみるとカウンター部の空きが広く、Cの右側が開いている部分を更にはっきりとさせるというような配慮が取り入れられている。近年、和文書体にも取り入れられているUD(ユニバーサルデザイン)書体と同じ考え方で作られている。
[ Link ]
Frutiger — 視認性の高いサインデザインの定番書体 – フォントブログ:blog.petitboys.com
UDフォントって?:Font Garage:font.designers-garage.jp

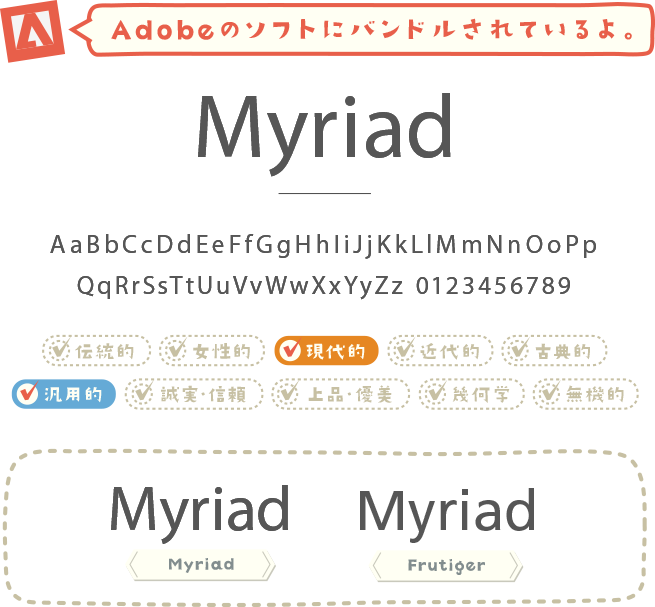
6-3.Myriad
Myriad(ミリアド)は1992年にリリースされたサンセリフ書体でFrutiger殆ど同じような形をしているため、模倣フォントとも言われている。Frutigerと比較してよく見てみると、可読性を保持したまま曲線の丸みをわずかに抑えるような細かい調整がしてある。以前にAdobeやAppleのコーポレートフォントに使われていたことがある。
[ Link ]
Myriad – Fonts.com:www.fonts.com

6-4.Avenir Next
Avenir Next(アベニールネクスト)もUniversと同じくフルティガーによって設計されたサンセリフ書体で、1988年に作られたAvenirという書体を2004年に改良して生まれたもの。フランス語で「未来」を意味するAvenirは、同じくラテン語で「未来」を意味するFuturaの印象に似ており、直線と円の持つ印象が感じられる。FuturaのMやWに見られた折り返しのエッジは無く、幾何学的要素の中にUniversのような誠実さと現代的な雰囲気を持つ、安定した印象の書体。
[ Link ]
— Adrian Frutiger氏による洗練されたモダンなサンセリフ書体 – フォントブログ:blog.petitboys.com

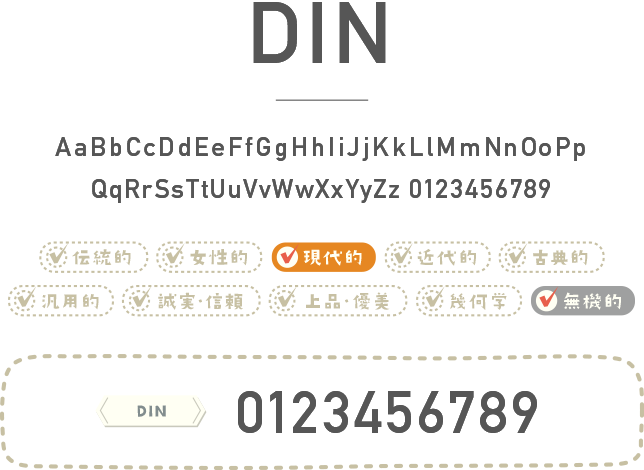
6-5.DIN
DIN(ディン)は「ドイツ工業規格」の略称で、ドイツの公共の標識などに使われているサンセリフ書体。丸みを帯びたようなコンパクトなフォルムからは柔らかさも感じられるが、それ以上に淡白で無機的で、温度を持たないような雰囲気があるので、クールさを狙って使うこともできる。数字の形状がとても印象的で、機械的なクールさが感じられる。
[ Link ]
ドイツの工業規格フォントDINのまとめ – フォントブログ:blog.petitboys.com
7.特徴のあるサンセリフ書体

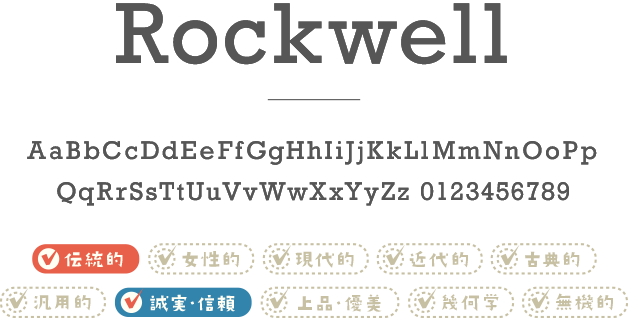
7-1.Rockwell
Rockwell(ロックウェル)は1934年にMonotypeの社内で設計された代表的なスラブセリフ体で、初期〜1990年代のギネスで使用されていた。。セリフ部を含め構成するラインが殆ど一定の太さであるため、ブロックのような角ばった雰囲気、フレンドリーな印象があり、子どもに親しまれやすいと言われている。黒みが強く、セリフ部がはっきりしているため縮小しても可読性に優れている。
[ Link ]
Rockwell (typeface) – Wikipedia, the free encyclopediaen.wikipedia.org

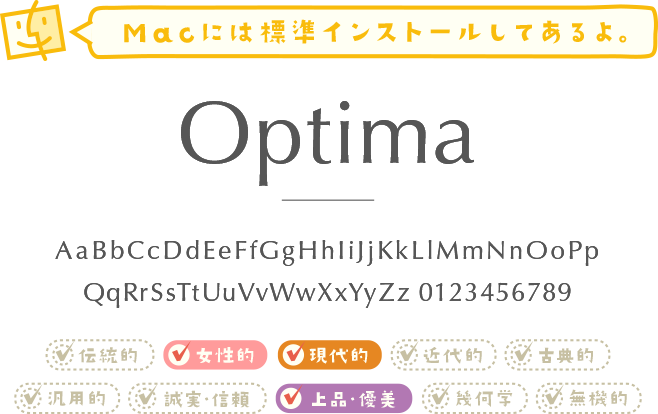
7-2.Optima
Optima(オプティマ)はドイツの書体デザイナー、ヘルマン・ツァップにより1950年代に設計されたサンセリフ書体。古典的な要素が取り入れられており、知的な雰囲気がある。抑揚のある線幅とローマン体のような優美さから、女性らしいエレガントな印象を持つ。
[ Link ]
Optima – Fonts.com:www.fonts.com

7-3.Copperplate Gothic
Copperplate Gothic(カッパープレートゴシック)はアメリカの書体デザイナーであるフレデリック・ガウディによって1901年に設計されたサンセリフ書体で、僅かにセリフのような装飾がある。元々は文具などの表示のためにデザインされたもので、現在は多くの商業印刷にも使用されている。直線的でソリッドな雰囲気と上品な印象を併せ持つ。
[ Link ]
Copperplate Gothic – Wikipediaen.wikipedia.org
3.まとめ
欧文フォントは和文に比べて数も多いのでどこから理解すれば良いか迷うことがありますが、基本的な書体の「R」のような違いが現れやすい文字を基準にしてみると、違いや良い所が理解しやすいかもしれません。 書体を使ってみたい場合はファミリー単位でセット購入したほうが安く上がる(セールで買えば50%OFFとかもあります)のですが、WEBで使うのは大体タイトルや見出しなので、RegularだけとかBoldだけを単品で買うのも良いかもしれません。そうやって少しづつ買っていると、途中から使いもしない書体まで欲しくなるのでほどほどに…。
[ Link ]
Mac OS X v10.6:フォントリスト – Apple サポート:support.apple.com
Adobe CS 付属フォントリスト:www15.ocn.ne.jp/~preopen
欧文書体―その背景と使い方 (新デザインガイド):www.amazon.co.jp
欧文書体 2 定番書体と演出法 (タイポグラフィの基本BOOK):www.amazon.co.jp